
Introducing WordPress & Drupal Integrations for Urban Airship Web Notifications

Meghan Suslak Group Product Manager
Since we released our web push notification solution this past April, we’ve been continuously making improvements and adding new features. Today, we’re excited to share that we’ve made it easier than ever to integrate Web Notify with two of the top content management systems, WordPress & Drupal.
Now, implementing Urban Airship’s web notification tool is as easy as adding a WordPress plugin or a Drupal module — for Drupal 7 or 8.
We’re particularly excited to offer WordPress & Drupal integrations to help marketers:
-
Implement web notifications on their WordPress or Drupal site more quickly and easily
-
Use our out-of-the-box custom opt in options available with both integrations
-
Send a web notification right from a WordPress or Drupal page with the check of a box — or use the more feature-rich Urban Airship interface: your choice.
To build the best web notification plugin for WordPress, we worked with the WordPress experts at 10up to create our Urban Airship Web Push Notifications WordPress Plugin. For Drupal, we worked with the experts at Chapter Three to create our modules for Drupal 7 and 8.
How to Add Urban Airship Web Notifications to Your WordPress or Drupal Website
To get going with either WordPress or Drupal, you’ll start by creating a Web Notify account — or signing into your existing account — and configuring the Web Notify service. (Or contact us anytime and we’ll help you walk through this process!)
Once you have an account set up, you’ll also have full access to all of the advanced features of our web notifications solution in the Urban Airship composer.
For WordPress
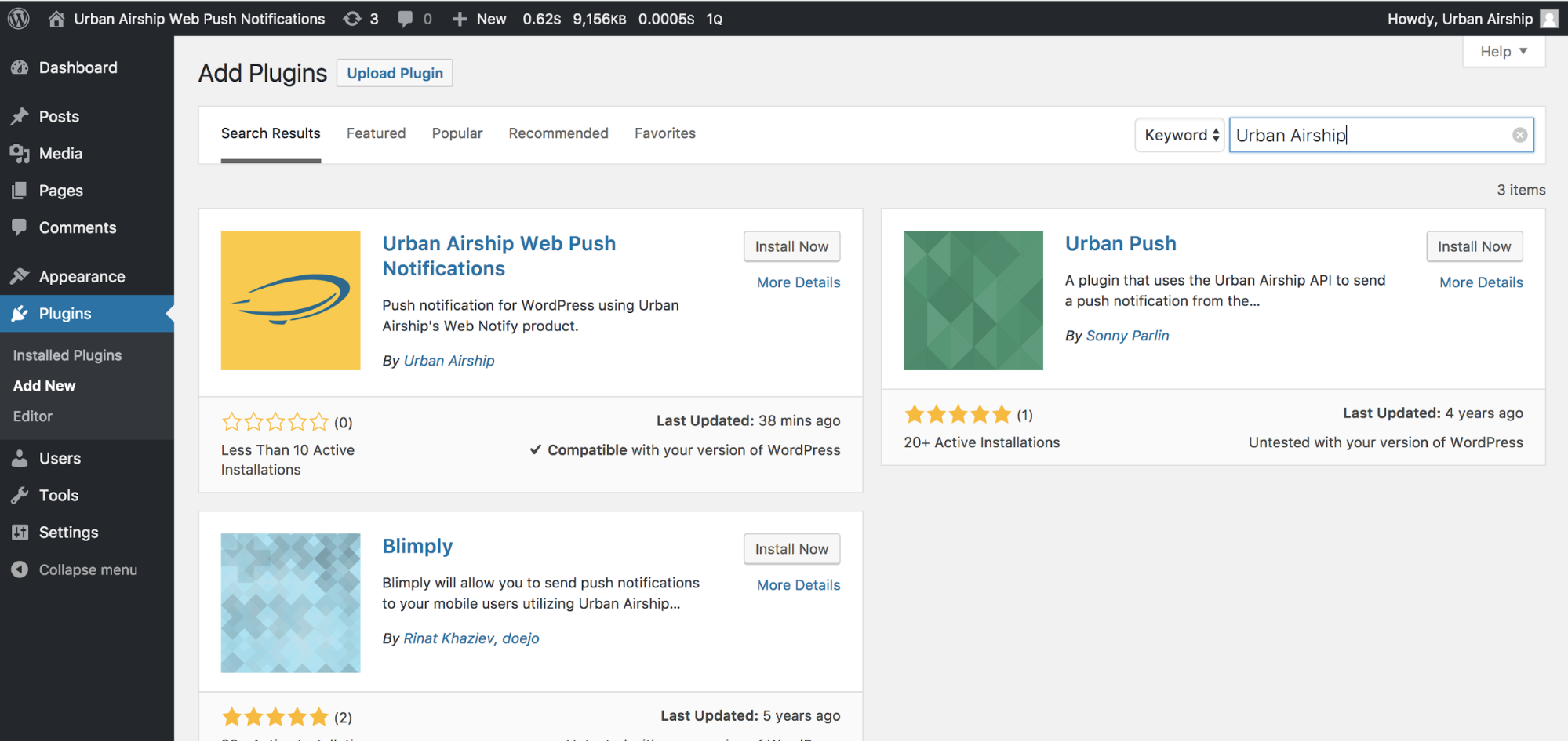
1) Head to your WordPress site and search for the Urban Airship Web Push Notifications plugin in the WordPress plugin repository.

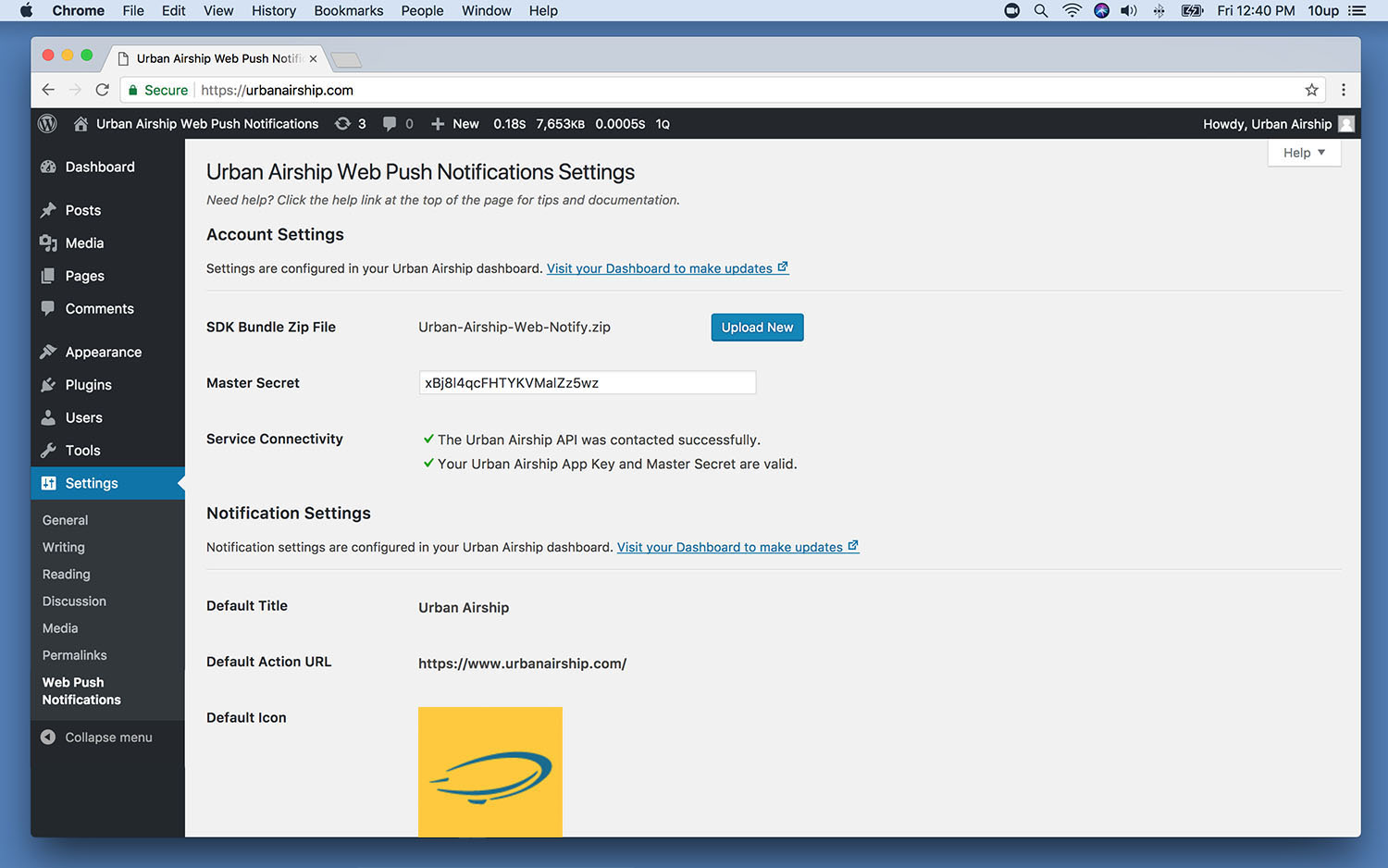
2) After inputting your credentials on the settings screen and uploading the necessary configuration files, our plugin will automatically add all the javascript needed to start sending web push notifications to your WordPress site.

3) We’ve also provided some controls in your WordPress dashboard to decide how you want to prompt visitors to opt in to notifications. You can customize and control how many pages they have to visit — and even add a custom opt-in experience by adding a CSS class to any element on your page that turns it into a button that triggers the opt-in prompt.
4) Send! Once your installation & setup is complete, you’re ready to start sending web push notifications!
You can do this through the Urban Airship UI for advanced use cases. But we’ve also made it really easy to send a web notification directly from the WordPress UI with each piece of content added to your site.
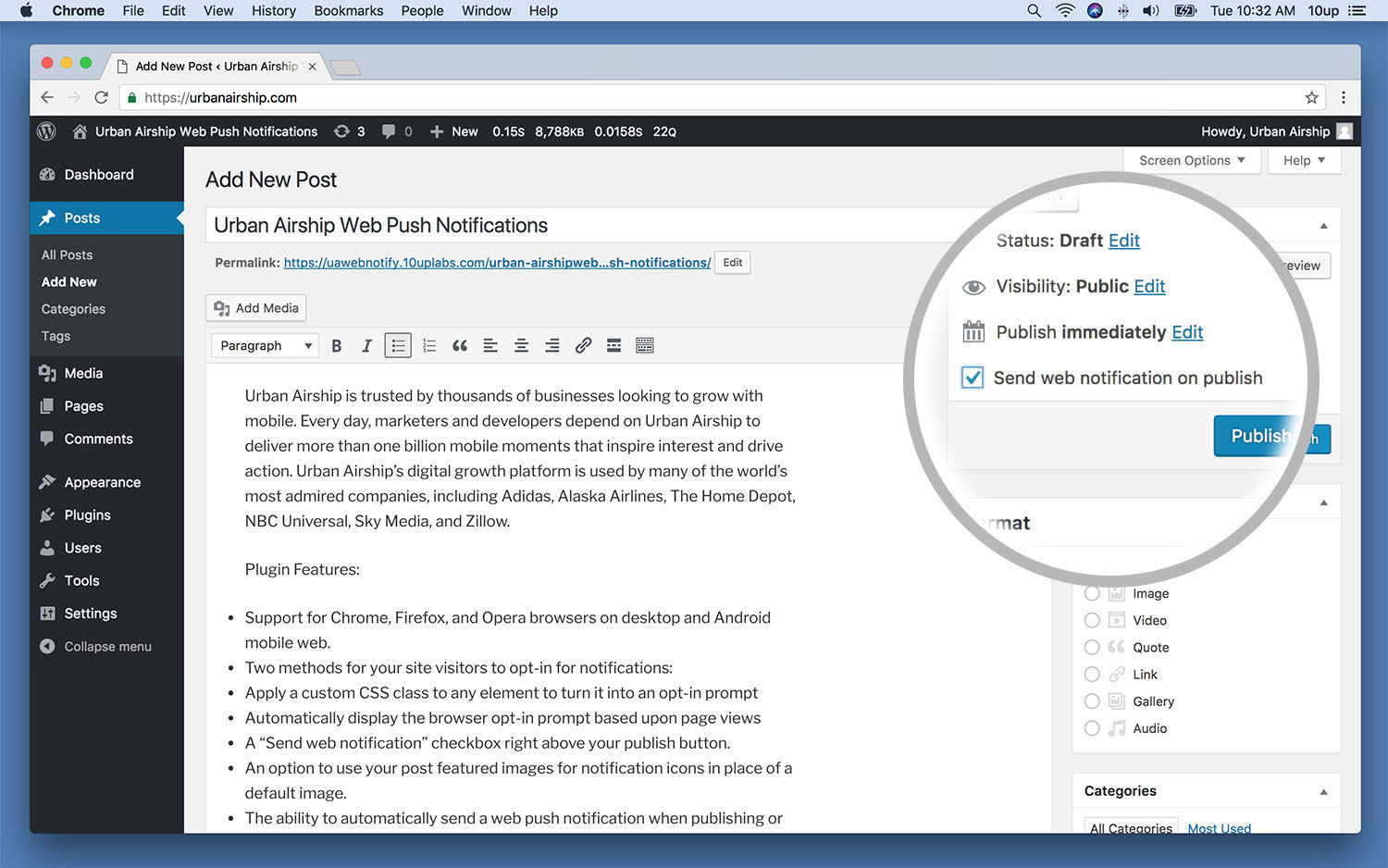
To use the WordPress UI, simply add a new piece of content to your site (our plugin works with any public post type, including custom post types), check the “Send web notification on publish” box, and you’re done!
Your opted-in users will automatically receive a notification featuring the title of your post as the notification text. You’ll also have the option to include the the featured image from your new piece of content as the icon in your web push notification.
For Drupal
1) Once your Web Notify account is up and running, search for the Urban Airship Web Push Notifications module in your Drupal account.

2) After installing the module for your Drupal site, enter the necessary credentials, and upload your configuration files.
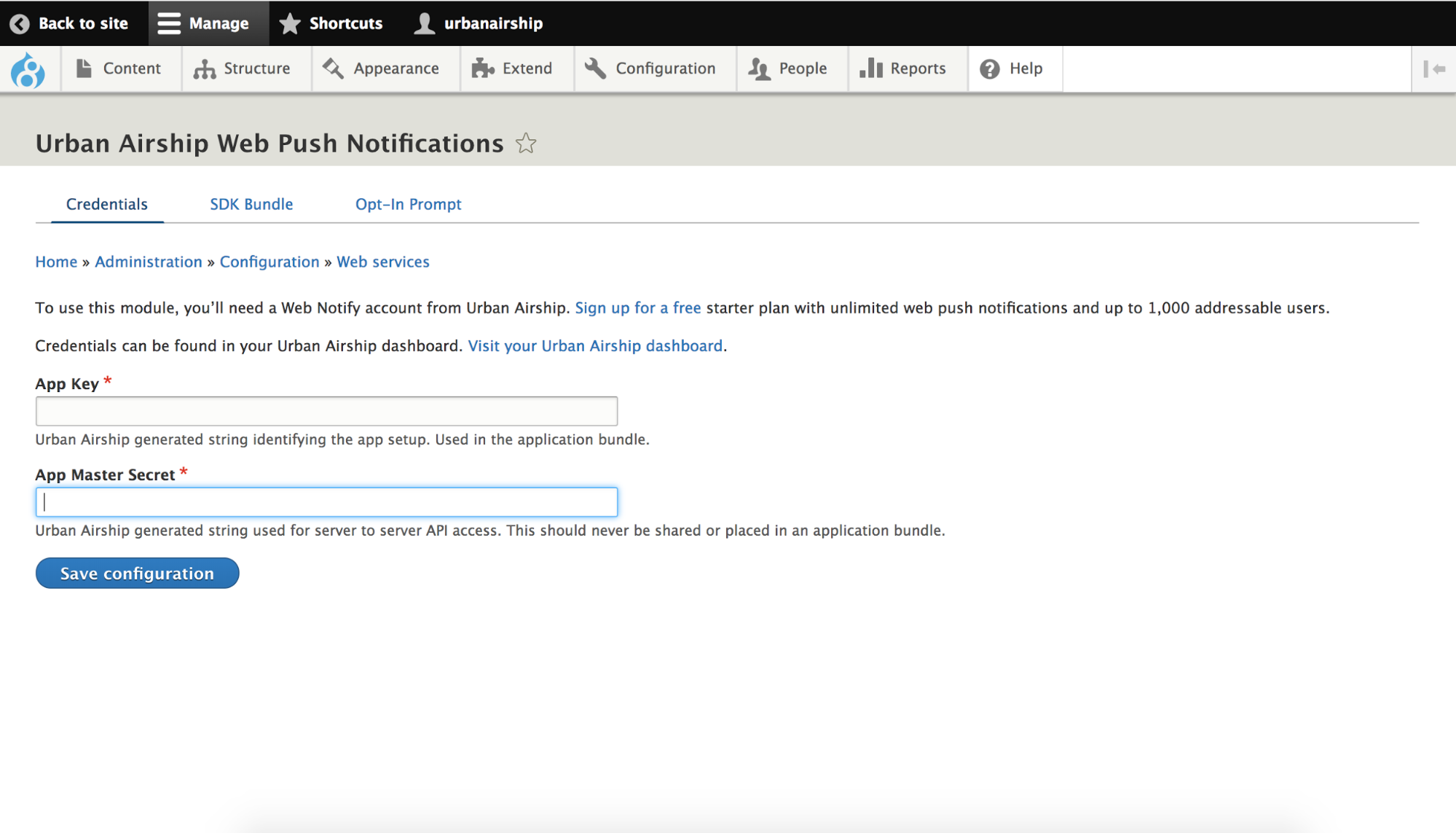
 Drupal 8 settings menu
Drupal 8 settings menu
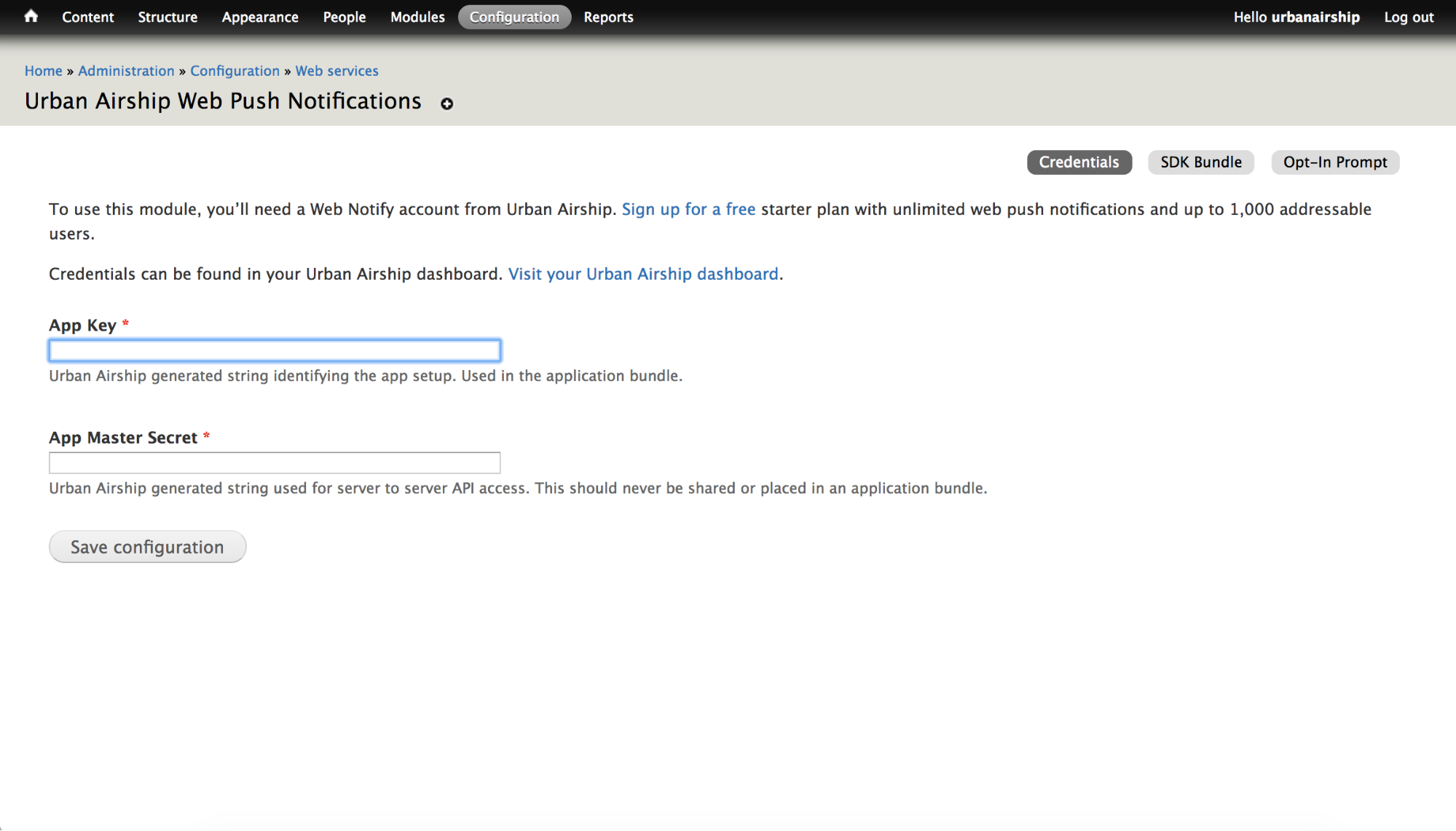
 Drupal 7 settings menu
Drupal 7 settings menu
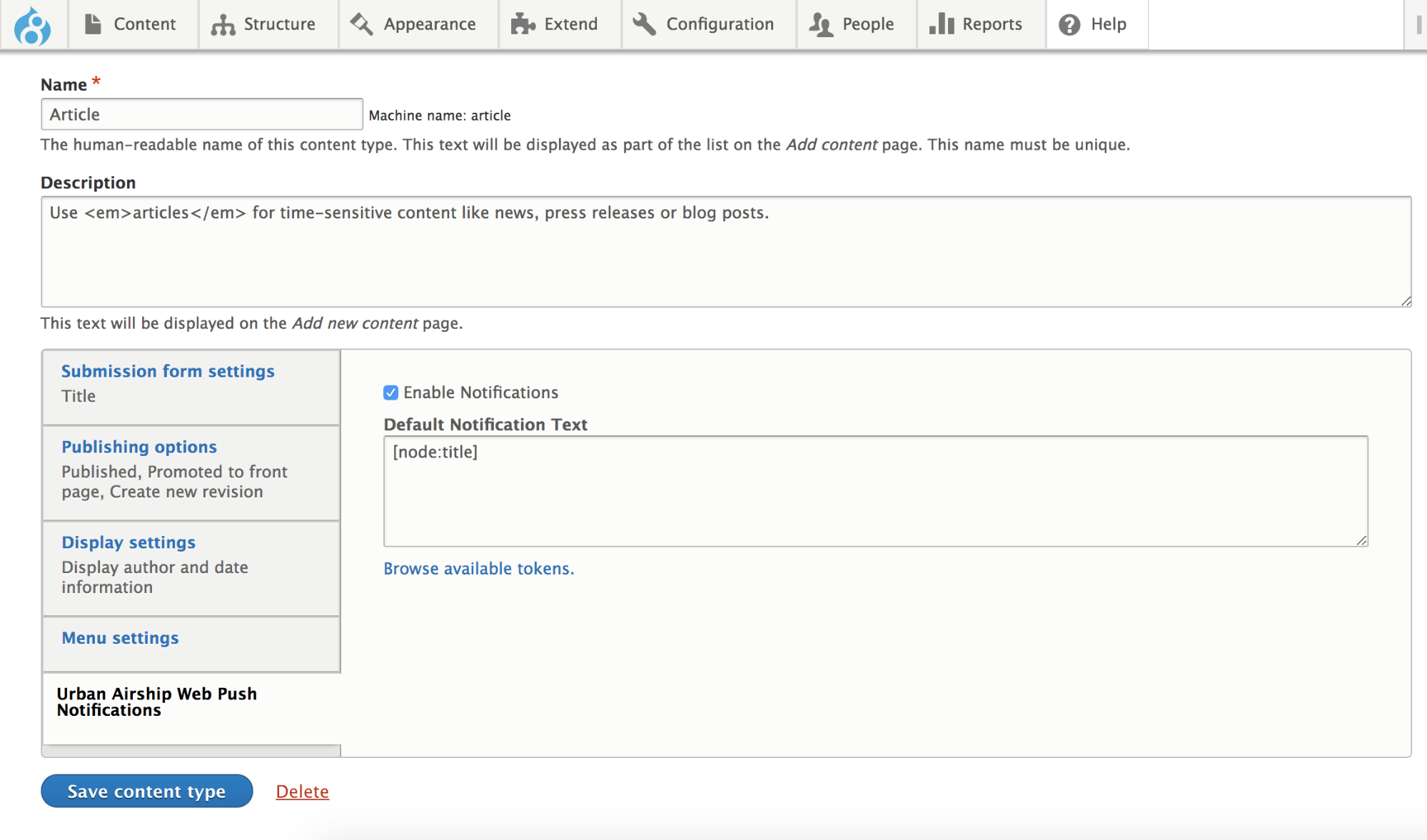
3) Customize which pages you want to be able to send web notifications from. You have the option to choose what types of content you want to enable notifications for, such as Articles or Basic Pages.

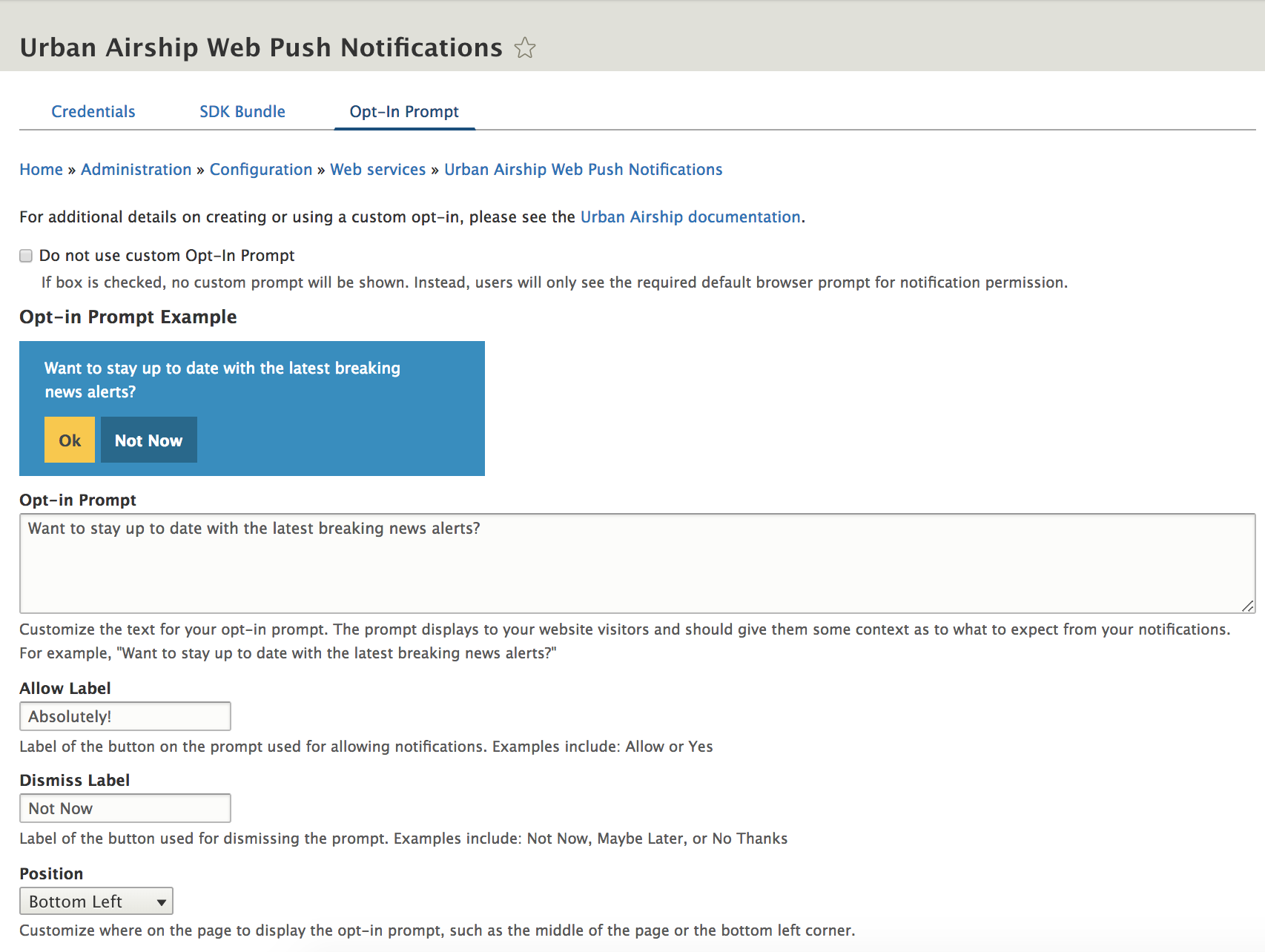
4) Customize your opt-in prompt approach. Decide how and when you’d like to prompt your visitors to opt in — either using the default browser prompt or the custom “soft prompt” provided. Simply customize your preferred opt-in flow using the Drupal UI, and you’re ready to go!

5) Now, you’re ready to send some notifications!
After the module is installed, you’re able to send web notifications from the Urban Airship UI for more advanced use cases — or send basic notifications through the Drupal UI. Our web push notification solution seamlessly blends in with the functionality of Drupal core.
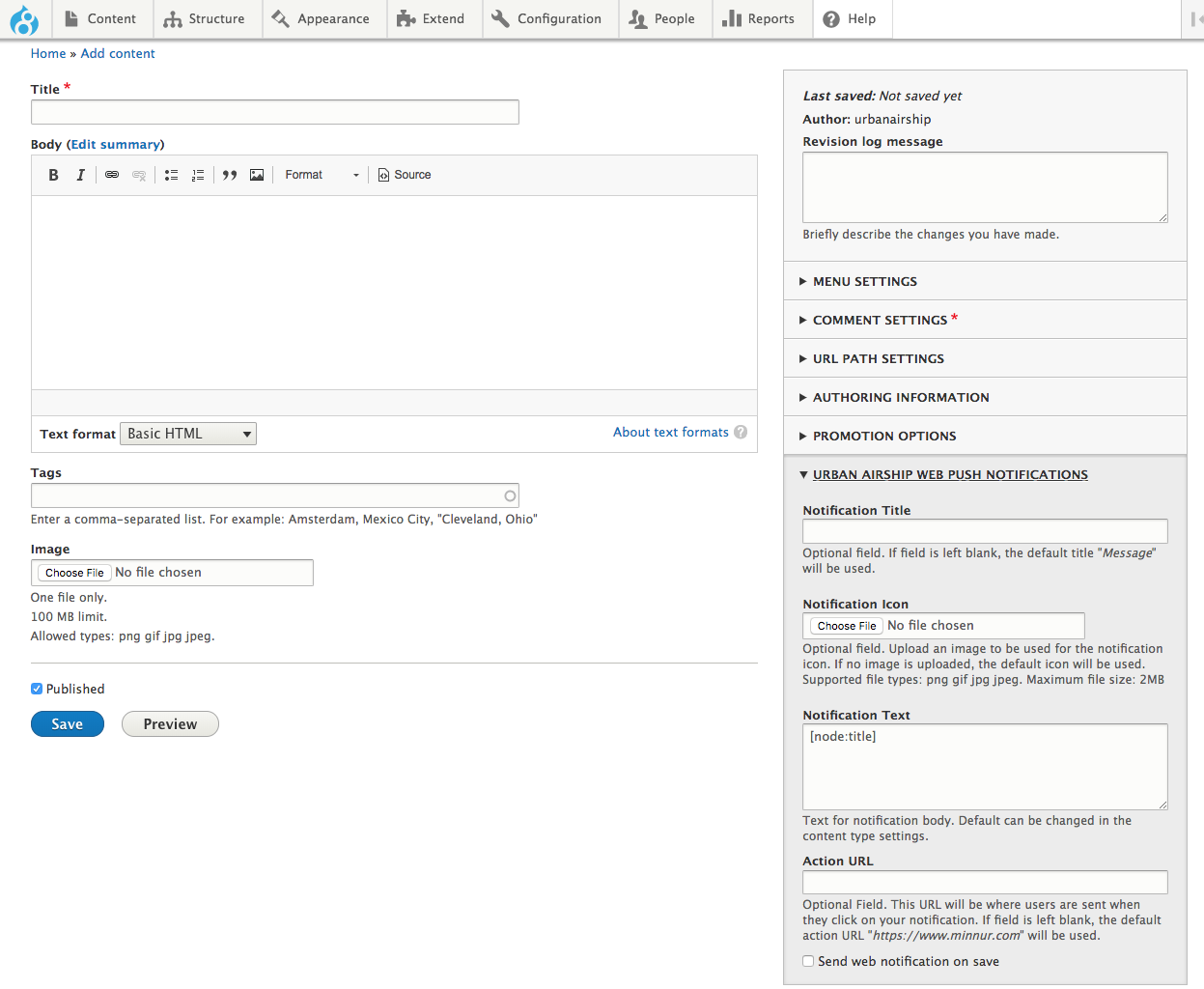
To send a notification from the Drupal UI anytime you publish or update content on your site, simply click the Urban Airship Web Push Notifications menu to include a notification as well. You can use the pre-populated default values, or customize every field including the Notification Title, Icon, Notification Text, and Action URL. You can send a notification upon first saving your piece of content, and/or at any point in the future when editing or updating your content.

As you can see, we’ve made it really easy to get set up and running with web notifications on your WordPress or Drupal site — and we’ll be further expanding functionality of these integrations over time.
We’re really excited to be joining the massive WordPress and Drupal communities — and helping you reach your prospects and customers on a channel that can deepen engagement and drive value.
Ready to get started?
Take me to the WordPress plugin!
Take me to the Drupal module!
Let us know what you think – we’re committed to continuous improvement, and we’d love your feedback!
Subscribe for updates
If the form doesn't render correctly, kindly disable the ad blocker on your browser and refresh the page.
Related Posts


Web Notifications: Top 10 FAQs