
Chrome Push Notifications Updates: What’s New in Google Chrome 59 for macOS

Meghan Suslak Group Product Manager

Share to my network
In this article
Categories
Book a meeting
Connect with our team of experts to discuss your conversion and loyalty goals, and how we can help you achieve them faster.
Get a demoChrome push notifications on macOS look and feel a bit different with the release of Chrome 59. Here’s a rundown of what to expect — and a heads up on adjustments you might want to consider for your web push notifications strategy.
Since releasing our web push notifications solution, Web Notify, we’re more invested than ever in the world of web browsers. The newest version of Google Chrome, Chrome 59, was released last week and with it, some important changes to how Chrome push notifications perform on macOS.
(Note: while this support for the notification center is limited to macOS, there are rumours that Google will be adding support for Chrome notifications to the Windows 10 Action Center in a future release.)
Let’s take a look.
Try out our web push notification solution anytime – for free.
Change #1: Chrome Notifications Will Now Use the Native Notification System on macOS
Prior to the release of Chrome 59, Google Chrome notifications used their own notification system on macOS devices.
While this made it possible for Chrome push notifications to offer some features that other browsers didn’t (such as big images), it also meant users had a different notification experience based on which browser they were using.
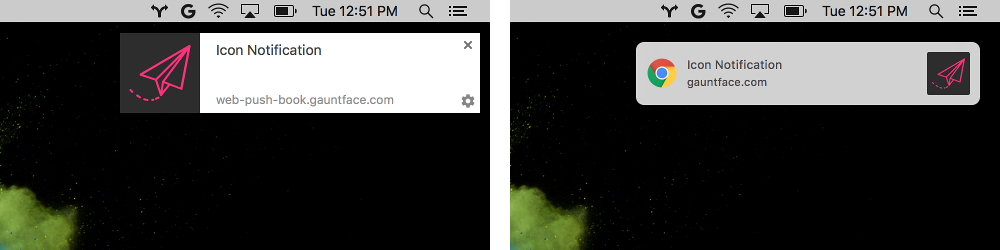
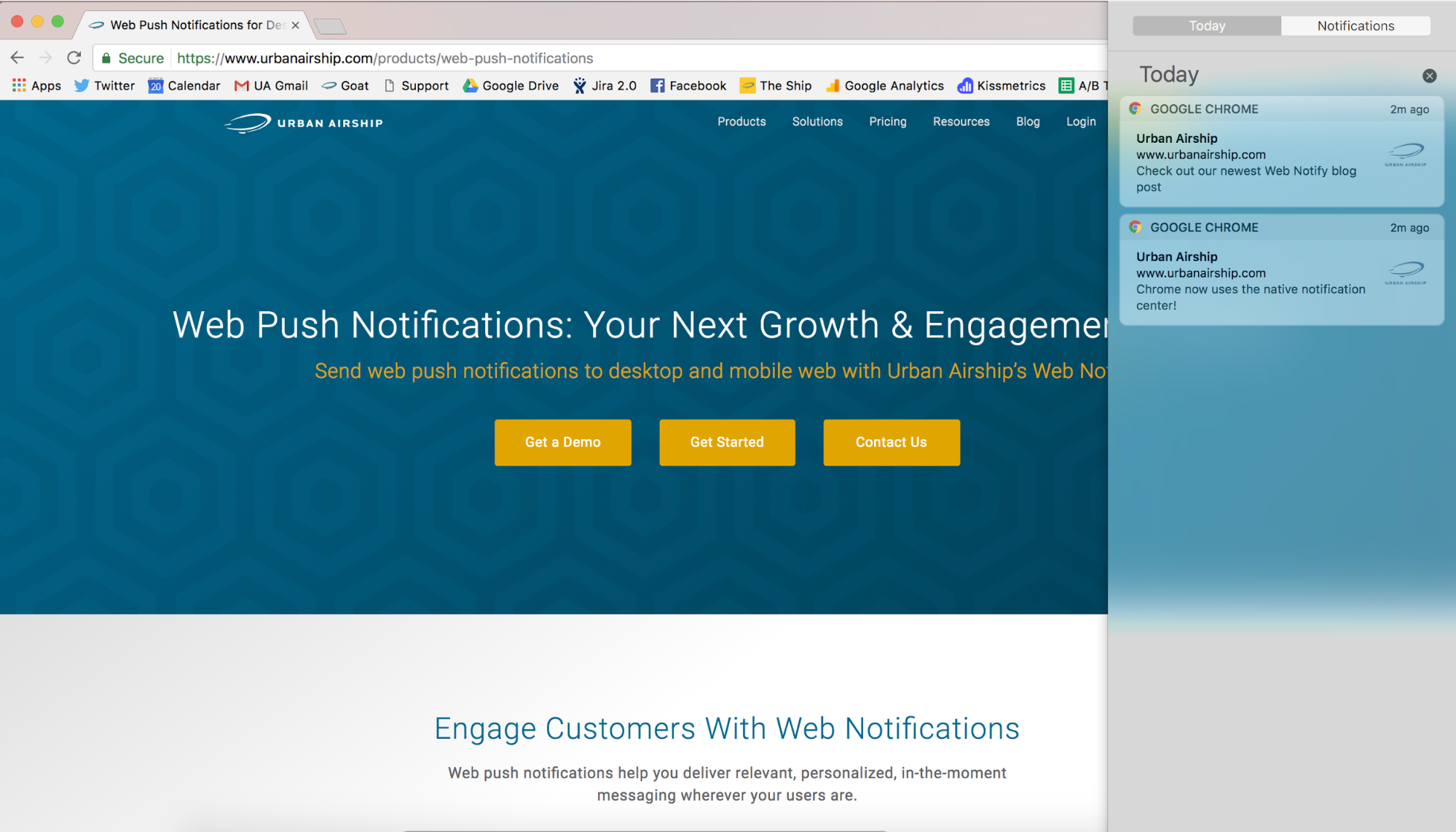
Web notifications in Chrome 59 now use the same style as native notifications on macOS — they’ll match the notifications you may get from other browsers, or from apps like Slack.
The new updated look includes one line of visible text, the addition of the Chrome logo, and a slightly smaller icon image (plus a new location for it). For a full rundown of all the changes to the look and feel of the notification, check out this post from Google.

User Benefits
There are a few significant benefits for users that come with this change:
It’s Easier for Users to Find Notifications
First, notifications are now stored on a user’s device — just like we’re used to on our mobile phones.
Before this release, Chrome notifications would display on a user’s desktop for about 20 seconds, and then disappear forever. That meant that end users couldn’t get that content back if they missed it — and of course brands were missing out on a lot of customer engagement opportunities.
Now that Chrome push notifications will use the native notification center, users can go there to check out notifications they may have missed and click on the ones they are interested in.

More Consistent User Experience
The shift means all browsers on macOS will use the same native notification center, so the end user experience will be the same for all browsers: Chrome, Firefox, Safari, Opera, etc.
More User Control Over Web Push Notifications
Another benefit is that a notification in Chrome will now respect the “Do Not Disturb” setting in the notification center.
Giving users the control to do this means that they can turn off Chrome notifications when they want to (during a meeting or a presentation) and turn them back on later. It’s better for the user to be able to control web push notifications this way — rather than opting out entirely.
Change #2: Opt In Permissions Dialog
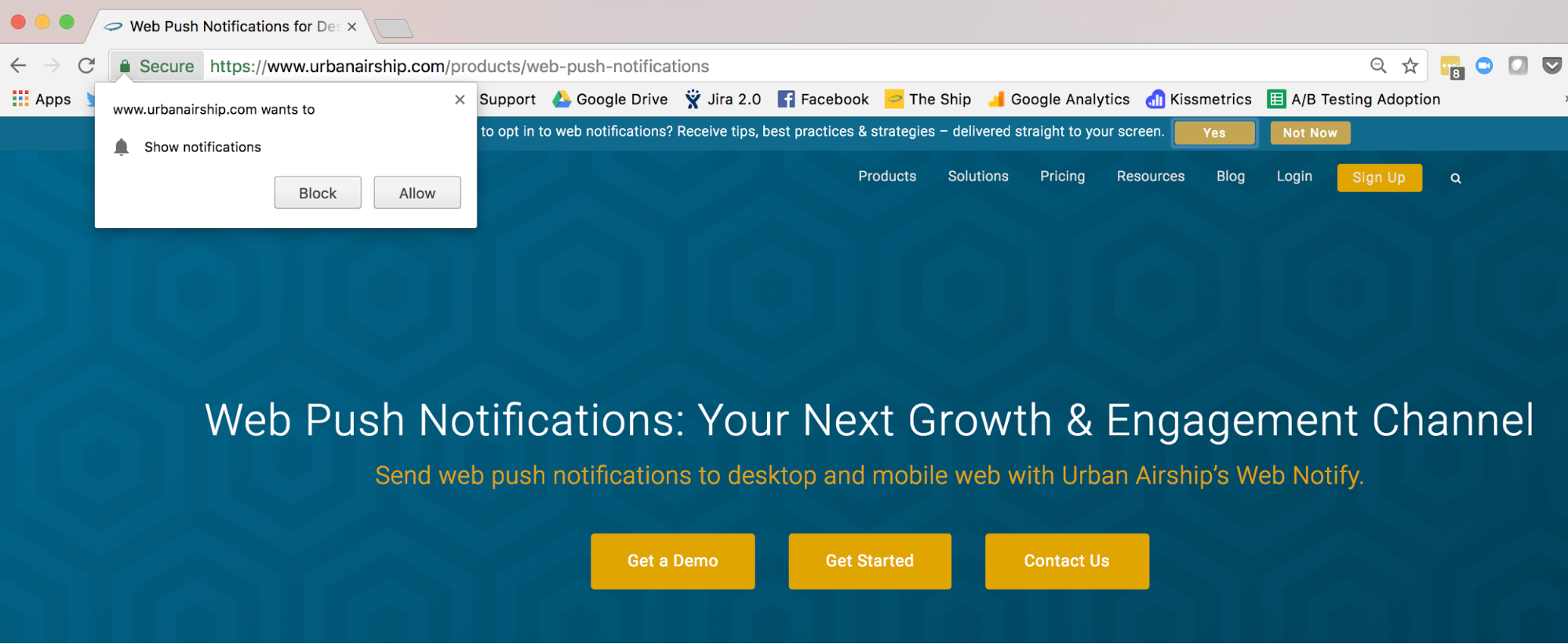
The second big change in Chrome 59 revolves around the permissions dialog for asking a user if they want to receive notifications.
The way in which you ask a user for permission to send them web notifications — as well as when you ask them — has just become a lot more important on Chrome for Mac.
That’s because, In Chrome 59, Google introduced a new feature that prohibits a brand from asking a user’s permission to send web notifications for one week after the user has x’d out of the opt-in dialog box (instead of clicking block or allow) three times.
It’s essentially “three strikes you’re out (temporarily)” for brands. After one week has passed, you may request their permission again. But if they dismiss the permission dialog again, you will be blocked once again.
Opt-In Best Practices for Web Notifications
With this change, it’s going to become even more important to make sure you are requesting a user’s permission at the right time and in the right way.
Determine the best time to present the opt-in dialog: With our web notification solution, Web Notify, you can decide when to display the opt in dialog. This could be after a user visits a certain page, or upon completing a task such as reading two articles on your website.

Get more opt-ins by communicating the value of your notifications in a “soft ask”: We recommend presenting the user with a “soft ask” for opt-in on your website before presenting the browser-based opt-in dialog. The soft opt-in can look however you want it to — whether it’s an interstitial, a banner, or your own on-site notification center.
This is the place to provide some context on what users will get out of the web notifications you’ll be sending — users are more likely to opt in if it’s easy for them to see the benefit.
Last Thoughts…
That’s a wrap! We’ll of course be keeping an eye out for future browser updates that impact web push notifications. Get in touch anytime with questions, or to share what’s working for you! Leave a comment below or find us on Twitter. And try out our web push notification solution for free anytime!
Download our Web Notifications Inspiration Guide today to:
– See use cases you can adopt and implement
– Build smarter, more engaging campaigns
– Spark your thinking about web notification possibilitiesGet your copy >>