
How to Create a Mobile Wallet Pass

Emily Hottal Senior Product Manager

Share to my network
In this article
Categories
Book a meeting
Connect with our team of experts to discuss your conversion and loyalty goals, and how we can help you achieve them faster.
Get a demoHow easy is it to make a mobile wallet pass? Easier (and faster) than you might think. Take a look at our step-by-step instructions below.
We believe that Mobile Wallet is the most exciting opportunity for mobile marketers today. (Not sure exactly what mobile wallet is all about? Check out our cheat sheet here.) Why? Three big reasons:
1) Consumers Are Demanding More from Mobile Wallets.
In our State of Mobile Wallet Marketing report consumers indicated they’d like to use Mobile Wallet for all kinds of things — loyalty cards, coupons, order delivery updates, mobile payment, boarding passes, ID cards, event tickets and much more.
2) Mobile Wallet Platforms and Infrastructure are Strengthening.
Apple Wallet, Google Pay, Samsung Pay, etc. etc. — the big players are investing more and more in their mobile wallet and payment platforms, which will drive additional consumer demand and engagement.
3) The Cost of Getting a Footprint on a Mobile Device Is Growing.
The cost of getting a new app user continues to grow. With Mobile Wallet, you’re taking advantage of a native app (already on your customer’s phone, no download required) to deliver content they want where they want it.
It’s really a no-brainer, right? So let’s get you going.

It’s Easier Than You Think to Get Started with Mobile Wallet Marketing
Building a generic coupon that does not require personalization is quick and simple. One of the easiest wallet passes to create is a mobile wallet coupon.
In fact, using Airship Mobile Wallet, we’ve seen mobile wallet coupon campaigns come together in a very short period of time (some under a week) from creation to distribution.
Coupons are also something your consumers want from you. In our survey, 57% of Millennials said they’d prefer to get coupons in their mobile wallet — and 44% of all respondents said the same.
Here we go!
Make a Mobile Wallet Pass in 10 Easy Steps
Step 1
Get a certificate from Apple that allows you to place a wallet pass in Apple Wallet. It’s a straightforward process that will take about 15 minutes of a developer’s time. We provide detailed instructions for developers in our Docs right here. If you run into any issues, you can always contact us for an assist.
Step 2
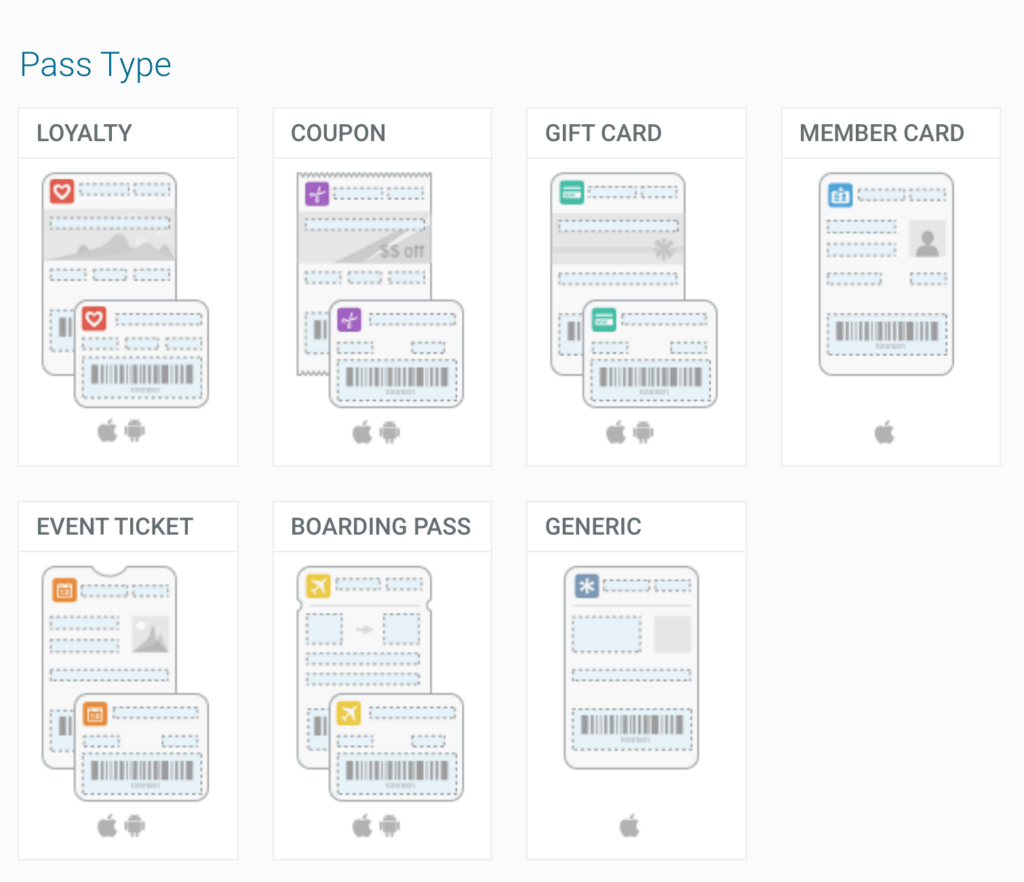
Within the user interface, you’ll first need to decide what type of pass you want to create.
We support loyalty passes, coupon passes, gift card passes, member card passes, event ticket passes, boarding passes and a catchall generic pass option. As we’ve said, for this tutorial, we’ll be making a mobile wallet pass coupon.
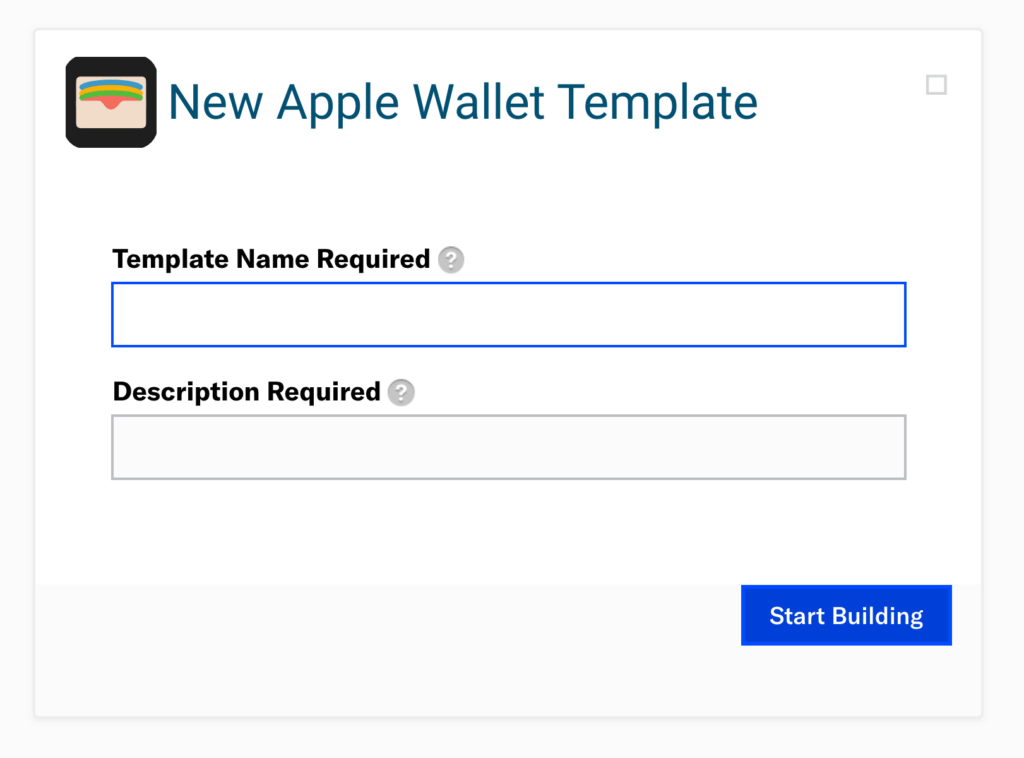
Step 3
Name your project and give it a brief description. Then, choose your barcode format — we support 1D, 2D and QR barcodes as well as where you want to run your campaign — on Apple Wallet or Google Pay and click “Create Project.”

Step 4
Once your project is created, you’ll see our default template for the pass type you’ve chosen to create. In this case, you’ll see the default template for a mobile wallet coupon pass. Customize the template by choosing your brand’s colors and fonts, as well as adding your logo, and an image if you’d like.

Step 5
Define the values needed for your pass. For coupon passes, you’ll add text fields for the value of the coupon or discount percentage, the coupon ID number and expiration date.
Step 6
Add information to the back of your pass. Like the back cover of a book, the back of the pass is a great way for you to add content and information. We’ve seen brands successfully generate additional mobile engagement by adding social links, website information, contact info and more to the back of the wallet pass.
Step 7
Once you’ve finished building your pass, you can quickly test it. Click the “Send Test Pass” button at the bottom of the screen. A dialog box will open, requesting an email address. Simply enter the email associated with your test device (or any other emails you want to send to for testing) and click “OK.”
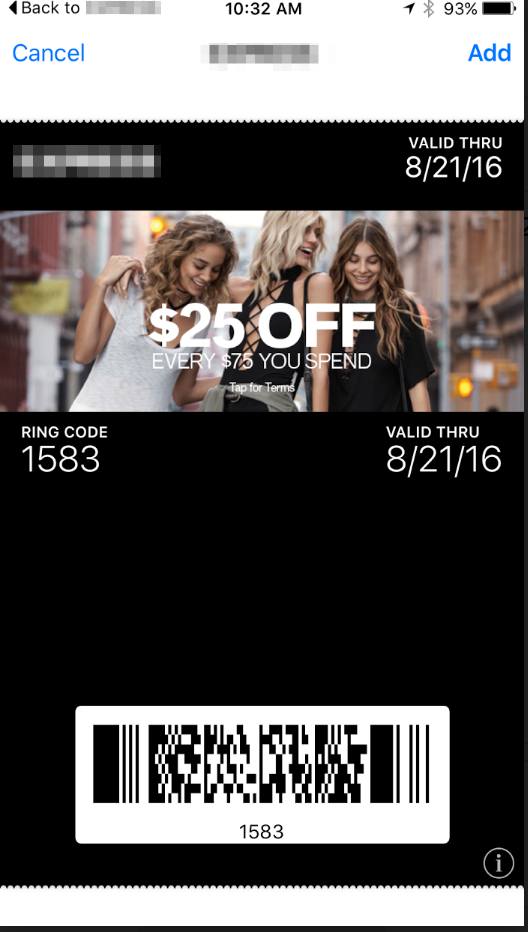
Step 8
Download your mobile wallet coupon pass to your mobile wallet. Open the email you sent from the test environment on your phone. You’ll see there’s an attachment. Tap it, and the pass will be served up. In the upper right-hand corner, you’ll see an “Add” link. Tap it, and voila, you’ll now find the pass added into your Apple Wallet.

Step 9
Give yourself a pat on the back! You just created a mobile wallet pass, distributed it through email, and added it to the mobile wallet on a phone!
Now that you’ve created your pass — if you’re happy with how it looks — you’re ready to deploy it to your customers!
Step 10 – Now, Think Even Bigger
Now, imagine doing mobile wallet marketing like this at a larger scale. You could…
- Include a call to action button (with an URL link to the wallet pass embedded), in an email with instructions for downloading and using the coupon.
- Include the URL of the mobile wallet pass coupon in a tweet or a Facebook post. Viewers can click on the URL and download the pass directly onto their phone.
- Send a push notification with a deep link to your pass – all within the Airship platform!
Once you have a few campaigns under your belt, you can build out a marketing calendar to make mobile wallet passes and mobile wallet marketing campaigns an integral part of your mobile marketing strategy.
Bottom Line
Now you know how easy it is to leverage the mobile payment ecosystem. You’ll surprise and delight your customers — and you’ll reap the benefits with higher engagement rates and conversions.