
The Evolution Of A New Mobile Wallet Feature: Batch Importer

Share to my network
In this article
Categories
Book a meeting
Connect with our team of experts to discuss your conversion and loyalty goals, and how we can help you achieve them faster.
Get a demoLet’s face it. For developers, APIs are great. Especially well-documented APIs that make it easy for developers to integrate with a service and create or extend applications. We designed Urban Airship Reach with a feature-rich API. So naturally, we love it when people use our API — and we're almost also a little disappointed when they would rather not.
Urban Airship Reach was also created with a web-based user interface (UI) that allowed anyone to quickly create a pass template and test mobile wallet passes. But once users were ready to create actual passes for their end users, they needed to start using our API — and not everyone is a developer, or has time to build an API integration. We needed a user interface for creating passes for actual deployment, and below I’ve outlined the process we used to get there.
Starting with a Prototype
The quickest way for us to get something in our customers’ hands and gather necessary feedback is to prototype a feature. In this case, the UI needed to be fairly simple and useful for creating thousands of passes at a time. Originally, we expected it would be most useful for small businesses, but it turned out that many Urban Airship customers move data around in comma-separated-value (CSV) files — regardless of their size. Thus, the “CSV Upload” feature was born.
It was built on our Ruby on Rails web frontend and utilized an internal API endpoint for batch pass creation on our backend. While this implementation had some significant limitations (not least of which was the five thousand row limit on the CSV files being processed), it allowed us to deliver a solution quickly to our customers.
What Customers Really Want
We learned a bunch of good lessons from the prototype:
-
Even large organizations like using CSV files. Customers who want to create millions of wallet passes use the CSV feature. Our original five thousand row limit was far too small.
-
Mapping data from one system to another is awkward using CSVs. We need to make it easy to specify how data should map to fields on a pass.
-
Creating each pass took longer than expected. Our system had been designed around taking input for a single pass and returning a download-ready location for that pass file. It works well for customers using our API, but it doesn’t work well for creating passes in bulk yet.
Introducing Urban Airship Reach’s Newest Feature: Batch Importer
Learning lessons from our prototype, we set about making a CSV upload feature that would be even easier to use and could handle very large CSV files.

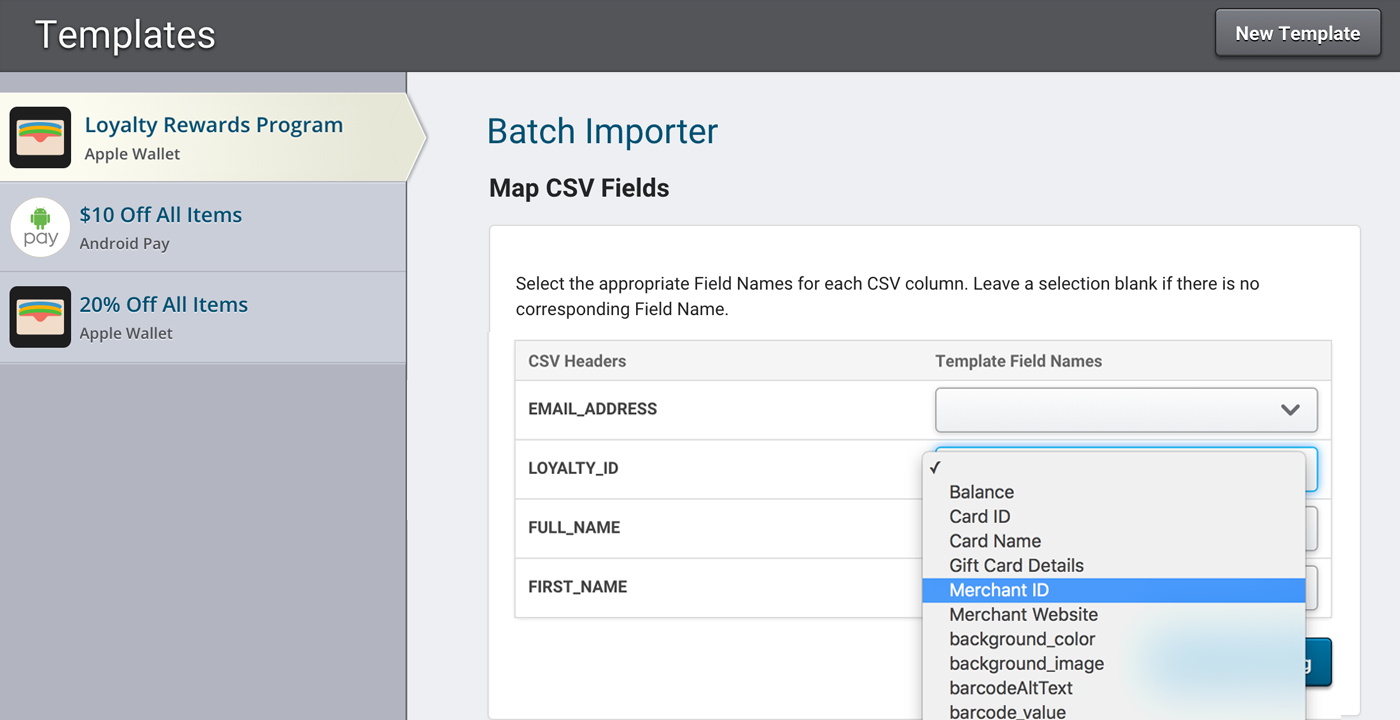
Our Batch Importer allows users to easily map fields on a pass from their CSV file.
Here's how it works:
-
Upload a file. Choose the pass template and upload a CSV file with a header row containing names for the data columns. We send the file location and template ID to the Urban Airship Reach backend.
-
Set the mapping. Once the file upload is complete, users are presented with a UI allowing pass fields to be specified for each column header in the CSV file. Some mappings may be automatically chosen, and columns can be skipped if they are not needed.
-
Download the updated CSV file. When processing has completed, an email notification will be sent along with a URL for downloading the updated CSV file. We append two columns to the CSV file. “Pass ID” contains a unique ID for the pass in Urban Airship Reach and “Public URL” is a location from which the pass can be downloaded.
Voila! Up to half a million passes created with a click of a button.
Explore Mobile Wallets for Yourself
We encourage you to learn more about Batch Importer. To explore Urban Airship Reach, sign up for a free trial to create and test wallet passes and explore our UI.